Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps
Related Articles: Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps
- 2 Introduction
- 3 Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps
- 3.1 Understanding the Essence of Heat Maps
- 3.2 Types of Heat Maps
- 3.3 The Steps to Creating a Heat Map
- 3.4 Best Practices for Creating Effective Heat Maps
- 3.5 FAQs about Creating Heat Maps
- 3.6 Tips for Creating Effective Heat Maps
- 3.7 Conclusion
- 4 Closure
Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps

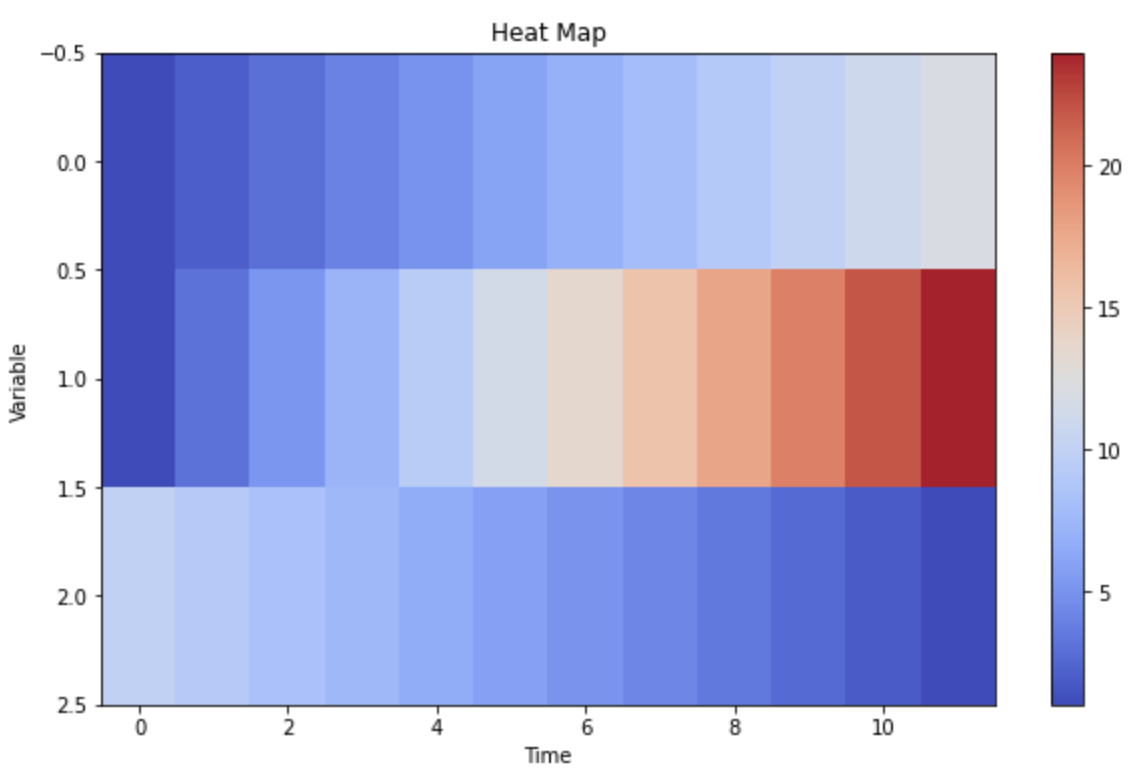
Heat maps, visual representations of data using color gradients, are powerful tools for understanding user behavior, identifying trends, and making data-driven decisions. By representing data density or intensity with varying colors, they offer a clear and intuitive way to highlight areas of interest, revealing patterns that might otherwise go unnoticed. This guide delves into the creation of heat maps, covering the essential steps, different types, and best practices for effective visualization.
Understanding the Essence of Heat Maps
Heat maps are particularly valuable in fields like web analytics, marketing, and user experience design, where understanding user interactions and preferences is paramount. They offer a visual summary of data, allowing for quick identification of hotspots and cold spots, areas of high and low activity, respectively. This information can then be used to optimize website design, improve user journeys, and refine marketing strategies.
Types of Heat Maps
Heat maps can be categorized based on the type of data they represent:
- Click Maps: These maps highlight areas on a website or application that users click on most frequently. They are particularly useful for understanding user navigation patterns and identifying areas of interest.
- Scroll Maps: These maps depict how far users scroll on a webpage. They reveal how much content users engage with and help identify areas that need improvement in terms of visibility or engagement.
- Mouse Movement Maps: These maps trace the movements of a user’s mouse cursor, providing insights into how users interact with a webpage or application. They can reveal areas of interest, confusion, or frustration.
- Eye Tracking Maps: These maps, generated using eye tracking technology, depict where users focus their attention on a page. They offer a detailed understanding of user perception and visual engagement.
The Steps to Creating a Heat Map
Creating a heat map involves several steps, each crucial for achieving a meaningful and effective representation of data.
1. Data Collection:
The first step is gathering the necessary data. This can involve collecting user interactions from websites or applications, recording mouse movements, or utilizing eye tracking technology. The data collection method depends on the specific type of heat map being created and the purpose of the analysis.
2. Data Processing:
Once the data is collected, it needs to be processed and prepared for visualization. This may involve cleaning the data, removing outliers, and aggregating data points into meaningful units.
3. Choosing a Visualization Tool:
A variety of tools are available for creating heat maps, ranging from free online platforms to specialized software packages. The choice of tool depends on factors like the type of data being visualized, the desired level of customization, and the budget. Popular options include:
- Google Analytics: Offers built-in heat map functionality for analyzing website traffic.
- Hotjar: Provides a range of heat map types, including click maps, scroll maps, and mouse movement maps.
- Crazy Egg: Specializes in click maps and scroll maps, offering detailed insights into user behavior.
- Mouseflow: Captures user sessions, providing insights into user interactions, including mouse movements, clicks, and scrolls.
- Microsoft Excel: Can be used to create basic heat maps using conditional formatting.
4. Defining the Visualization Parameters:
Before creating the heat map, it is essential to define the visualization parameters, including:
- Color Scheme: Choose a color scheme that effectively represents the data. Warmer colors typically represent higher values, while cooler colors represent lower values.
- Color Gradient: Select a suitable color gradient that provides a clear visual distinction between different data points.
- Scale: Determine the scale of the heat map, ensuring it accurately represents the data range.
- Data Aggregation: Choose the appropriate method for aggregating data points, such as averaging or summing values.
5. Creating the Heat Map:
Using the chosen visualization tool, create the heat map based on the processed data and defined parameters. This involves mapping the data onto a visual representation, typically a website or application interface, and applying the color scheme and gradient to highlight areas of interest.
6. Interpreting the Results:
Once the heat map is created, analyze the results to identify patterns and insights. Pay attention to:
- Hotspots: Areas of high activity, indicating user interest or engagement.
- Cold Spots: Areas of low activity, suggesting potential areas for improvement.
- Trends: Patterns in user behavior, such as common navigation paths or areas of confusion.
7. Drawing Conclusions and Implementing Changes:
Based on the insights gleaned from the heat map, draw conclusions and implement changes to improve user experience, website design, or marketing strategies.
Best Practices for Creating Effective Heat Maps
To ensure your heat maps are insightful and actionable, consider these best practices:
- Clearly Define the Purpose: Before creating a heat map, determine its specific purpose. This will guide data collection, visualization parameters, and interpretation.
- Use Representative Data: Ensure the data used is representative of the target audience and the relevant time period.
- Choose the Right Visualization Type: Select the most appropriate type of heat map for the data and the purpose of the analysis.
- Use a Meaningful Color Scheme: Choose a color scheme that is visually appealing and effectively represents the data.
- Provide Context: Include relevant information, such as the date range, sample size, and data source, to provide context for the heat map.
- Use Clear Labels and Legends: Ensure the heat map includes clear labels and legends to explain the color scheme and data representation.
- Consider the Target Audience: Design the heat map to be easily understood by the intended audience.
- Use Appropriate Data Aggregation: Choose the appropriate method for aggregating data points to avoid misleading results.
- Test and Refine: Test different visualization parameters and data aggregation methods to find the most effective representation.
FAQs about Creating Heat Maps
1. What is the difference between a click map and a scroll map?
A click map shows areas on a website that users click on, while a scroll map shows how far users scroll on a page. Click maps are useful for understanding user navigation patterns, while scroll maps reveal how much content users engage with.
2. Can heat maps be used for mobile applications?
Yes, heat maps can be used for mobile applications. However, the data collection and visualization methods may differ due to the smaller screen size and touch-based interaction.
3. How many data points are needed to create a meaningful heat map?
The number of data points required depends on the specific type of heat map and the purpose of the analysis. Generally, a larger sample size leads to more reliable results.
4. How do I choose the right color scheme for a heat map?
The color scheme should be visually appealing and effectively represent the data. Warmer colors typically represent higher values, while cooler colors represent lower values.
5. What are the limitations of heat maps?
Heat maps are not a perfect representation of user behavior. They can be influenced by factors like user biases, technical limitations, and the specific data collection method used.
Tips for Creating Effective Heat Maps
- Use a consistent color scheme across multiple heat maps. This will help to maintain visual consistency and make it easier to compare different datasets.
- Use a color scheme that is accessible to users with colorblindness. This will ensure that your heat maps are inclusive and easy to understand for everyone.
- Use a tool that allows you to export your heat maps in a variety of formats. This will make it easier to share your heat maps with others and use them in presentations.
- Consider using a tool that allows you to create animated heat maps. This can help to highlight changes in user behavior over time.
- Use heat maps in conjunction with other data sources. This can provide a more complete understanding of user behavior.
Conclusion
Heat maps are powerful tools for understanding user behavior, identifying trends, and making data-driven decisions. By visualizing data density or intensity with color gradients, they offer a clear and intuitive way to highlight areas of interest and reveal patterns that might otherwise go unnoticed. By understanding the different types of heat maps, the steps involved in their creation, and the best practices for effective visualization, you can leverage this valuable tool to gain insights and optimize user experiences, website design, and marketing strategies. Remember, creating effective heat maps requires careful planning, data collection, and visualization choices to ensure the insights derived are meaningful and actionable.








Closure
Thus, we hope this article has provided valuable insights into Unveiling Patterns: A Comprehensive Guide to Creating Effective Heat Maps. We thank you for taking the time to read this article. See you in our next article!